Kể từ khi infographics bùng nổ vào bối cảnh thiết kế đồ họa khoảng mười năm trước, chúng đã trở thành một yếu tố chính để giao tiếp, trình bày, liên lạc.v.v trong các lớp học, tại nơi làm việc và bạn cũng có thể thấy tràn lan trên website..
Nhưng nếu bạn là người mới trong thế giới thiết kế, thuật ngữ infographic vẫn còn xa lạ lắm với bạn đúng không.
Những câu hỏi mà chúng hay thắc mắc, đại loại như:
- Infographic là gì?
- Tại sao nên sử dụng infographics?
- Làm cách nào để tự tạo hoặc thiết kế một infographic?
- Có các loại infographics nào?
- Điều gì làm cho một thiết kế infographics trở nên hiệu quả?
Okey, ngay bây giờ chúng ta hãy cùng tìm hiểu nhé!
Infographic là gì?
Infographics được định nghĩa ra sao? Theo Từ điển tiếng Anh Oxford, một infographic là một sự thể hiện hay trình bày một cách trực quan của một thông tin hoặc dữ liệu. Bạn biết đấy, Infographic là từ ghép của từ Information và từ graphic. Theo Wikipedia, “Information graphics or infographics are graphic visual representations of information, data or knowledge intended to present complex information quickly and clearly”. Tạm dịch là “Information graphics hoặc infographics nghĩa là hình thức đồ họa trực quan sử dụng hình ảnh để trình bày thông tin, dữ liệu hoặc kiến thức thể hiện những thông tin phức tạp một cách nhanh và rõ ràng bởi vì chúng là 1 tập hợp các hình ảnh, biểu đồ và văn bản tối thiểu, chính vì thế chúng mang đến một cái nhìn tổng quan dễ hiểu nhất.
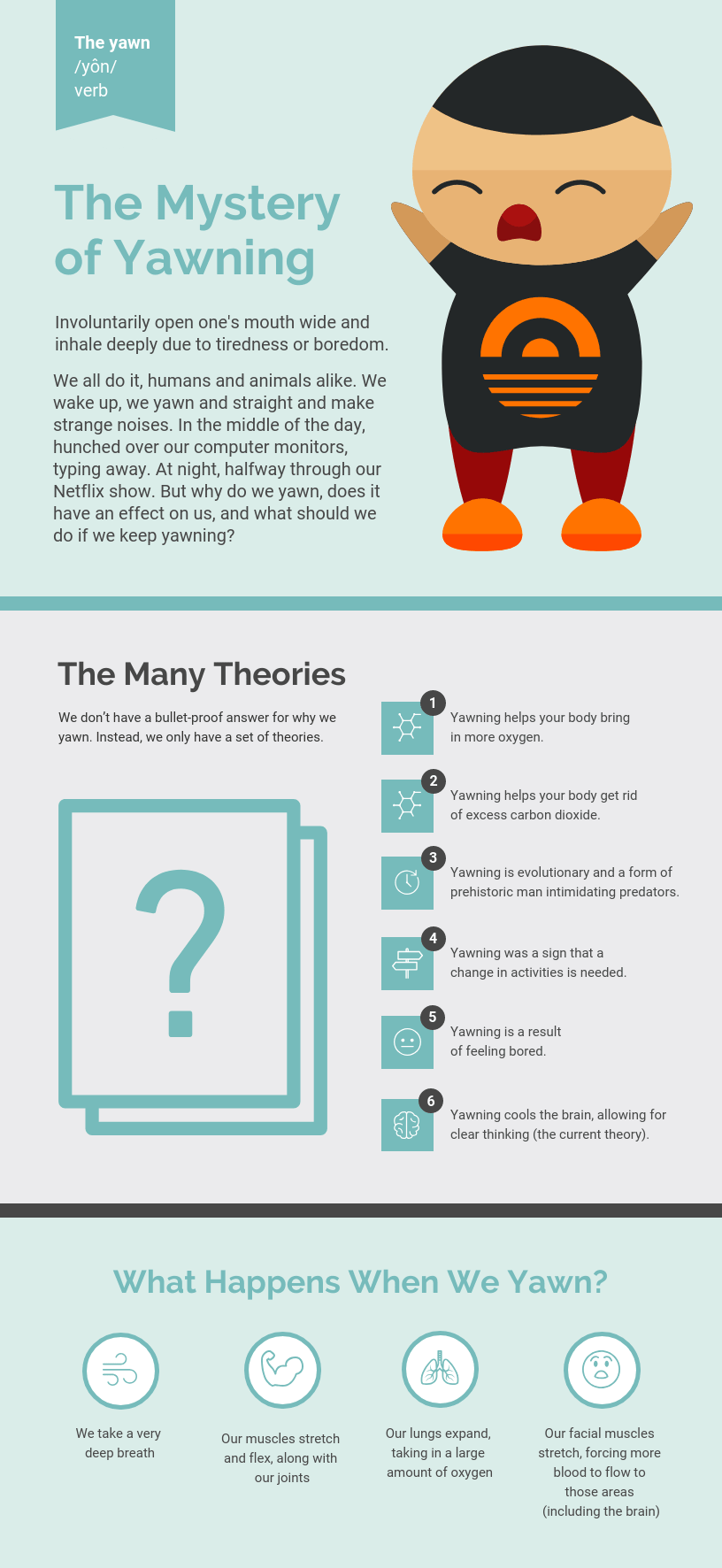
Như trong ví dụ dưới đây, infographics sử dụng hình ảnh nổi bật, lôi cuốn để truyền đạt thông tin nhanh chóng và rõ ràng.

Tại sao infographics được sử dụng phổ biến như vậy?
Infographics rất tuyệt vời trong việc làm cho thông tin trở nên đơn giản từ đó giúp người đọc “dễ tiêu hóa” hơn. Chúng là 1 lựa chọn đáng giá, bất cứ lúc nào bạn mong muốn chúng trong các trường hợp ví dụ sau:
- Cung cấp một cái nhìn tổng quan nhanh về một chủ đề
- Giải thích một quy trình phức tạp
- Hiển thị kết quả nghiên cứu hoặc dữ liệu khảo sát
- Tóm tắt một bài viết blog dài hoặc báo cáo
- So sánh và đối chiếu nhiều tùy chọn
- Nâng cao nhận thức về một vấn đề hoặc nguyên nhân
Khi bạn cần đưa cho ai đó một bản tóm tắt thực sự nhanh chóng về một điều gì đó mà khó có thể giải thích bằng lời nói, một infographic là một lựa chọn hoàn hảo không gì sánh bằng.
Bởi mang những giá trị ấy nên infographics hầu như hữu ích trong hầu hết mọi ngóc ngách cuộc sống chúng ta. Chúng ta sẽ cùng tham khảo 1 vài mẫu infographics để chứng minh khả năng áp dụng rộng lớn của loại hình này như thế nào.
Bộ phận Marketing sử dụng infographics để xây dựng nhận thức về thương hiệu và tăng cường sự nhận diện và tương tác.

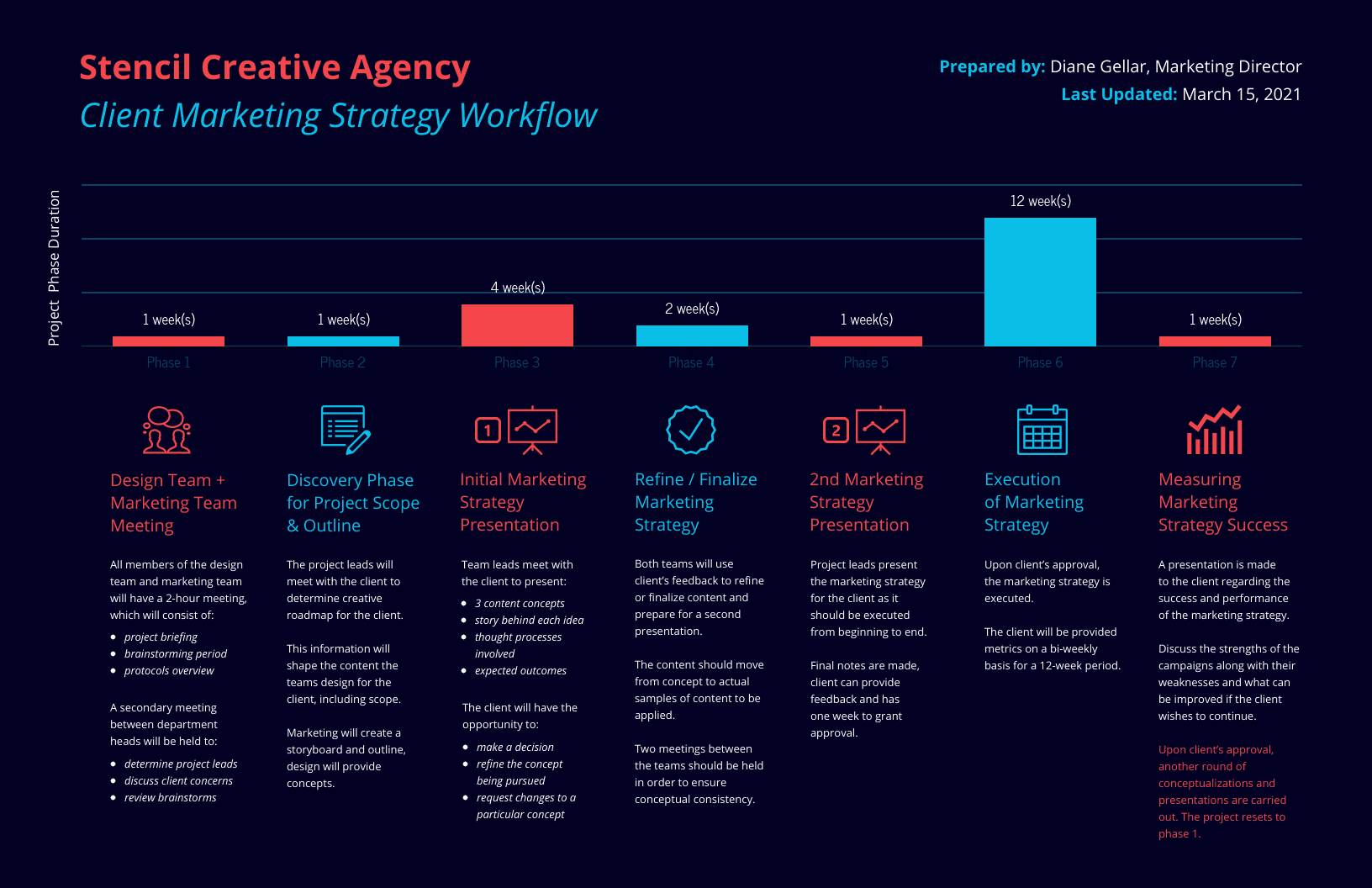
Bộ phận quản lý dự án sử dụng infographics về timeline để trực quan hóa các mốc thời gian của dự án và để đơn giản hóa thông tin tiến độ cho khách hàng của họ.

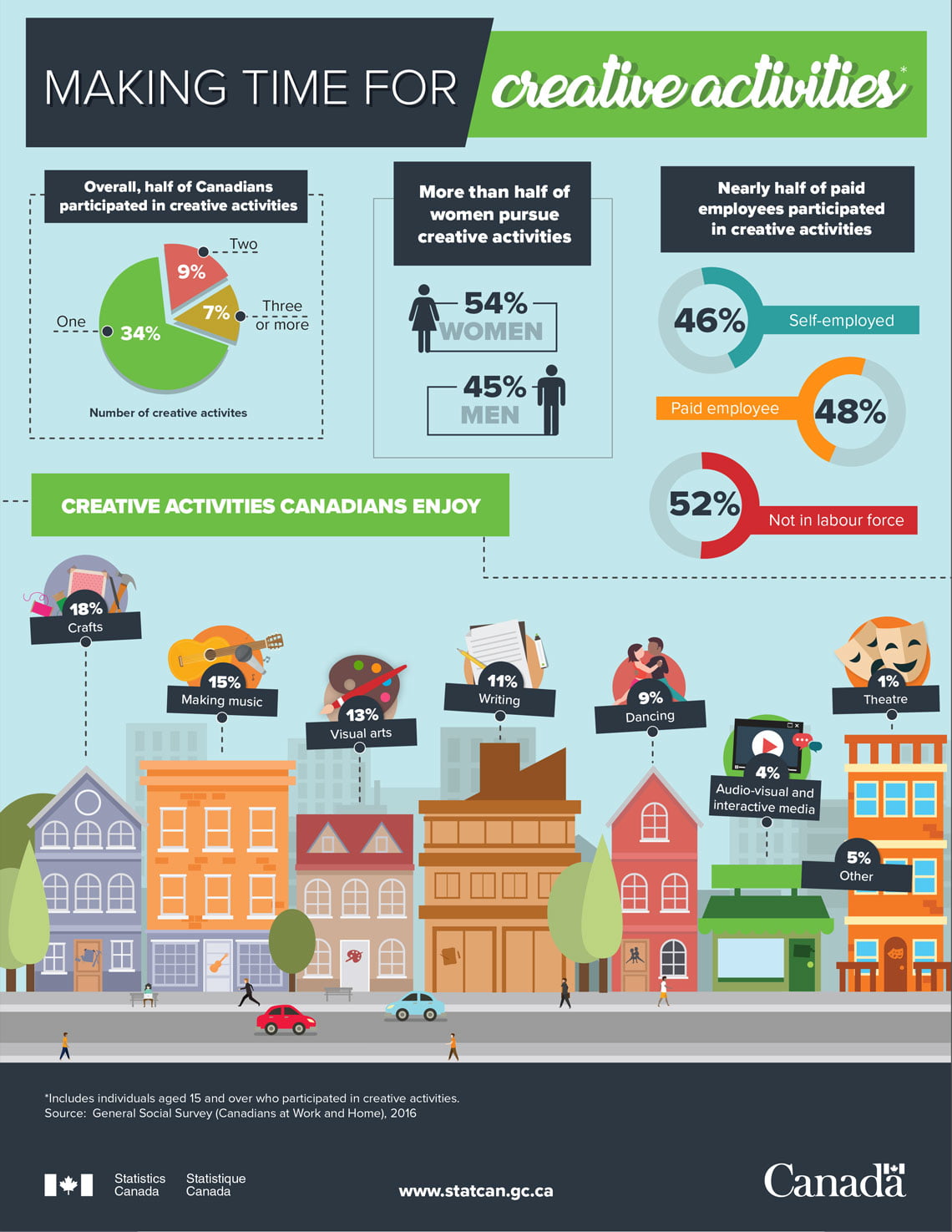
Chính phủ sử dụng infographics để chia sẻ số liệu thống kê và dữ liệu điều tra dân số.

Ngành giáo dục sử dụng infographics để làm cho nội dung dễ nhớ hơn đối với học sinh / sinh viên.

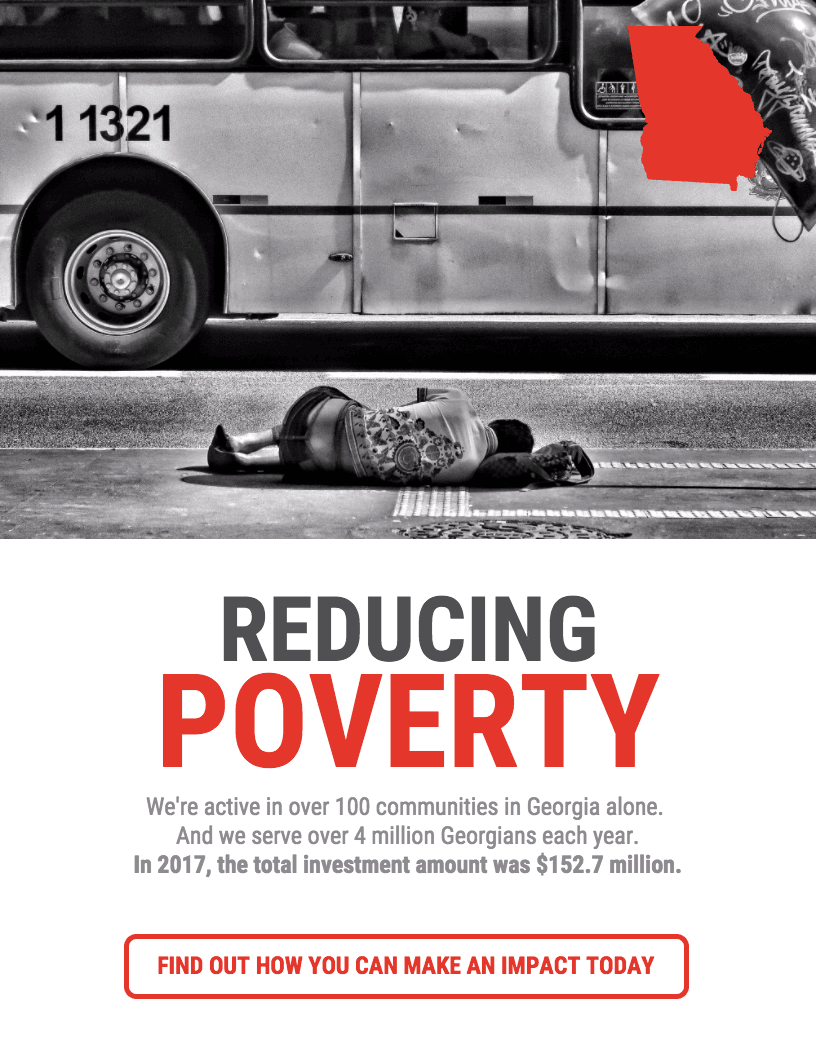
Và các tổ chức phi lợi nhuận sử dụng infographics để quảng bá các sự kiện và nâng cao nhận thức con người về tác động của họ.

Infographics có thể hữu ích trong bất chứ trường hợp nào mà chúng ta cần truyền đạt thông tin nhanh chóng, hoặc muốn tạo sự tươi mới và hấp dẫn với dữ liệu, thông điệp của bạn.
Làm cách nào để tạo một infographic?
Nếu tôi đã thuyết phục bạn rằng infographics là một công cụ bạn nên sử dụng, thì lúc này đây bạn có thể tự hỏi làm thế nào bạn có thể tạo infographic của riêng mình. Cùng xem nhé!
Trước hết , cho dù có hào hứng đến mức nào khi bắt đầu thực hiện infographic đầu tiên của mình, bạn không nên lao đầu vào quá trình thiết kế mà không có một bản kế hoạch cụ thể. Thay vào đó, hãy bắt đầu bằng cách tạo ra một phác thảo hay phác họa thông tin trước.
Sắp xếp thông tin của bạn lên 1 trang giấy, xem nội dung nào ở vị trí nào. Cái nào trước cái nào sau. Đại loại thế.
Quá trình tạo một phác thảo sẽ giúp bạn sắp xếp suy nghĩ của bạn và đảm bảo rằng nội dung sẽ được thể hiện trơn tru và khoa học.
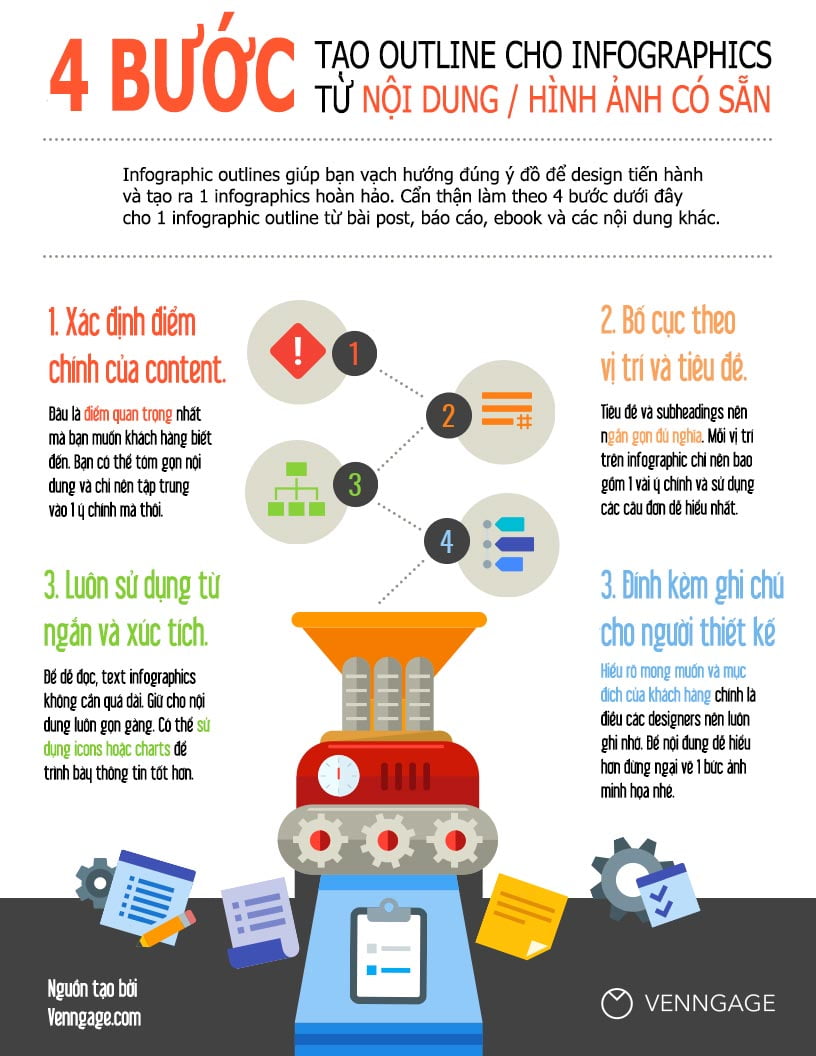
Nó gồm 4 bước sau:
- Xác định các điểm chính của nội dung
- Xác định title, heading, sub heading và nội dung ngắn gọn để trình bày
- Xem xét độ dài của các đoạn văn
- Bao gồm ghi chú / giải thích rõ hơn cho người thiết kế

Bắt đầu với một bản outline trong định dạng này sẽ đảm bảo rằng phần còn lại của quá trình thiết kế diễn ra suôn sẻ và đúng hướng.
Chọn một mẫu infographic
Khi bạn đã có một phác thảo, bạn đã sẵn sàng chọn một mẫu infographic cho mình rồi.
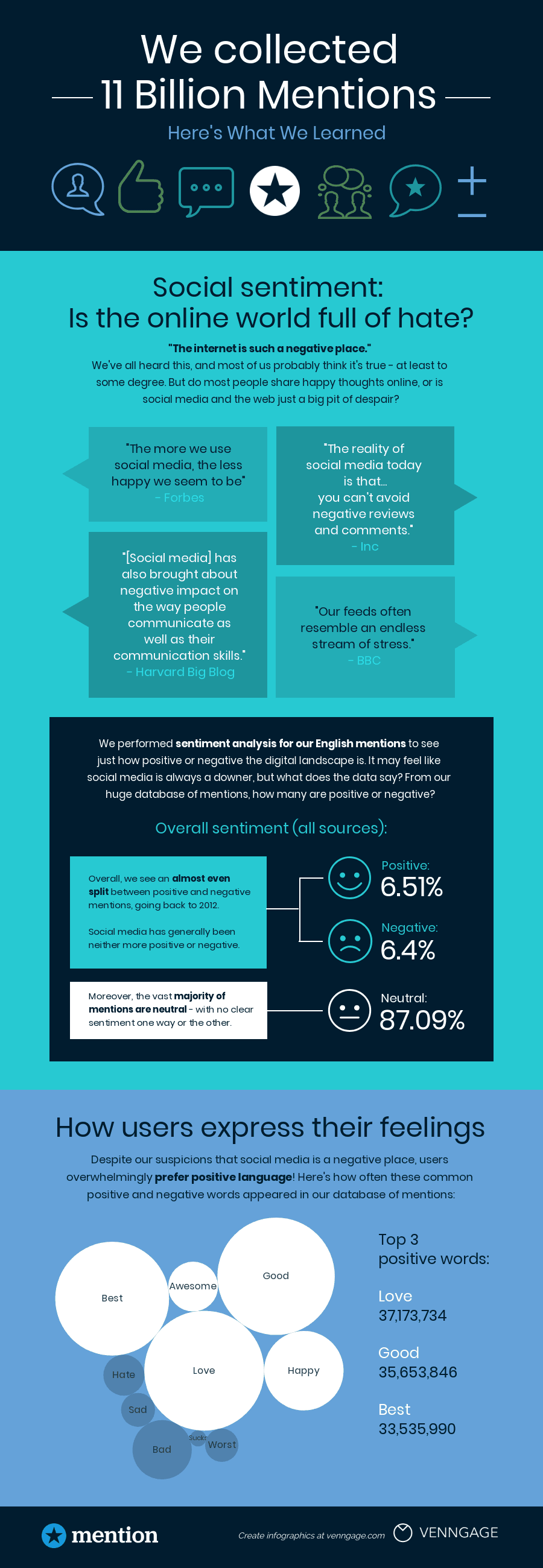
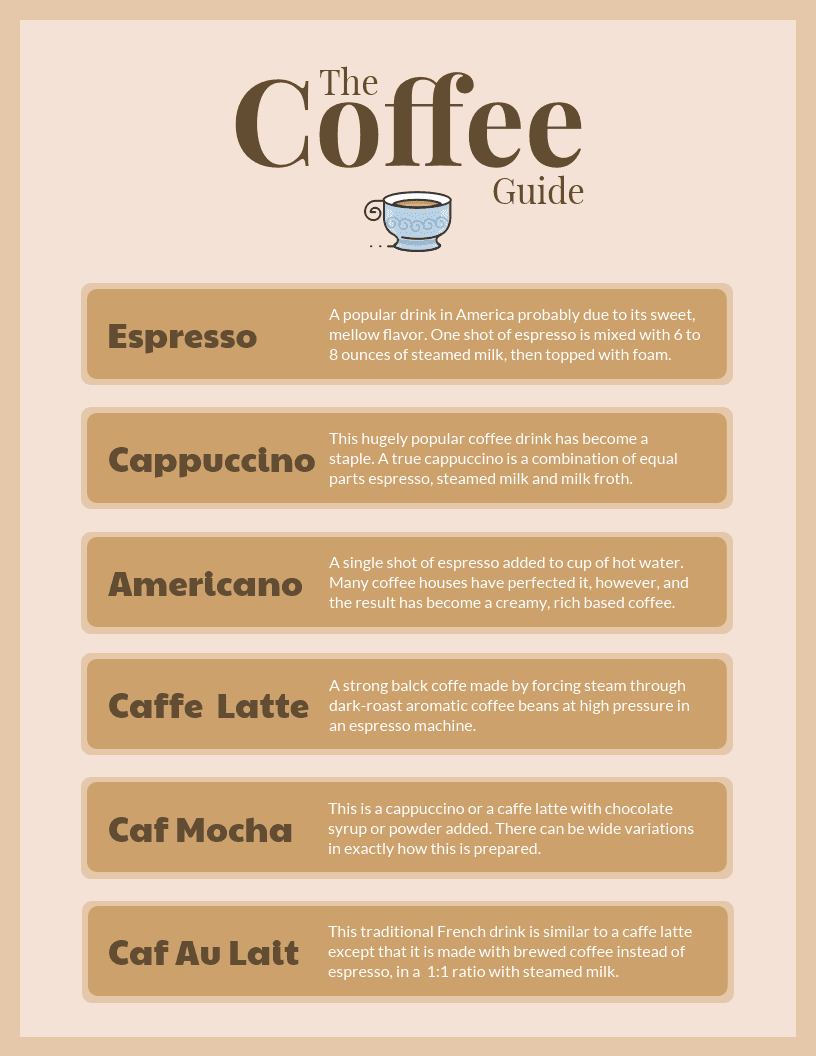
Các mẫu infographic được tạo sẵn (như mẫu dưới đây) có thể cung cấp cho bạn nguồn cảm hứng, ý tưởng, sự sắp xếp bố cục trong thiết kế mà bạn cần để có được 1 sản phẩm infographic. Đối với những người mới, việc bắt chước và làm theo các mẫu dựng sẵn này rất hữu ích và cần thiết đấy nhé.

Có rất nhiều điều mà mình nghĩ các bạn cần và phải cân nhắc khi chọn một mẫu infographic, bao gồm màu sắc, phông chữ, chiều dài, kích thước và kiểu dáng của từng mẫu và mức độ phù hợp của từng yếu tố đó với nội dung của mỗi người.
Nhưng quan trọng nhất, bạn cần chọn đúng loại cho nội dung của bạn.
Rõ ràng là có các mẫu khác nhau, vậy câu hỏi của chúng ta là các loại infographics khác nhau đó là những mẫu nào? Câu trả lời có ngay sau đây!
Các loại infographic thường gặp
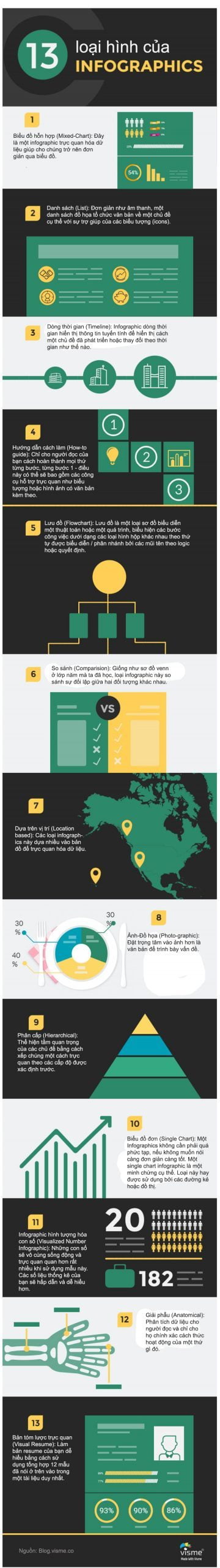
Thông thường chúng ta có 13 loại infographic, nếu bạn khéo léo có thể tìm ra cách để khớp dữ liệu hay nội dung của mình với một trong những định dạng mẫu dưới này, thì bạn sẽ đi đúng hướng để bắt đầu với infographics rồi đấy.
1/ Biểu đồ hỗn hợp (Mixed-Chart): Đây là một infographic trực quan hóa dữ liệu giúp cho chúng trở nên đơn giản qua biểu đồ.
2/ Danh sách (List): Đơn giản như âm thanh, một danh sách đồ họa tổ chức văn bản về một chủ đề cụ thể với sự trợ giúp của các icons.
3/ Dòng thời gian (Timeline): Infographic dòng thời gian hiển thị thông tin tuyến tính để hiển thị cách một chủ đề đã phát triển hoặc thay đổi theo thời gian như thế nào.
4/ Hướng dẫn cách làm (How-to guide): Chỉ cho người đọc của bạn cách hoàn thành mọi thứ từng bước, từng bước 1 – điều này có thể sẽ bao gồm các công cụ hỗ trợ trực quan như biểu tượng hoặc hình ảnh có văn bản kèm theo.
5/ Lưu đồ (Flowchart): Lưu đồ là một loại sơ đồ biểu diễn một thuật toán hoặc một quá trình, biểu hiện các bước công việc dưới dạng các loại hình hộp khác nhau theo thứ tự được biểu diễn / phân nhánh bởi các mũi tên theo logic hoặc quyết định.
6/ So sánh (Comparision): Giống như sơ đồ venn mà chúng ta học ở lớp 5 hay 6 gì đấy mình không nhớ rõ nữa, loại infographic này so sánh sự đối lập giữa hai đối tượng khác nhau.
7/ Dựa trên vị trí (Location based): Các loại infographics này chủ yếu dựa nhiều vào bản đồ để trực quan hóa dữ liệu.
8/ Ảnh-Đồ họa (Photo-graphic): Đặt trọng tâm vào ảnh hơn là văn bản để trình bày vấn đề.
9/ Phân cấp (Hierarchical): Thể hiện tầm quan trọng của các chủ đề bằng cách xếp chúng một cách trực quan theo các cấp độ được xác định trước.
10/ Biểu đồ đơn (Single Chart): Một Infographics không cần phải quá phức tạp, nếu không muốn nói càng đơn giản càng tốt. Một single chart infographic là một minh chứng cụ thể. Hay được sử dụng bởi các đường kẻ, đồ thị.
11/ Infographic hình tượng hóa con số (Visualized Number Infographic): Những con số sẽ vô cùng sống động và trực quan quan hơn rất nhiều khi sử dụng mẫu này. Các số liệu thống kê của bạn sẽ hấp dẫn và dễ hiểu hơn.
12/ Giải phẫu (Anatomical): Phân tích dữ liệu cho người đọc và chỉ cho họ chính xác cách thức hoạt động của một thứ gì đó.
13/ Bản tóm lược trực quan (Visual Resume): Làm bản resume của bạn dễ hiểu bằng cách sử dụng tổng hợp 12 mẫu đã nói ở trên vào trong một tài liệu duy nhất.
Có cả infographic cho những gì bạn đọc ở trên luôn đây.

Điều gì làm cho một infographic hiệu quả?
Khi nói đến việc thiết kế một infographic hiệu quả, điều quan trọng là phải nhận ra rằng bộ não của chúng ta luôn có xu hướng tìm kiếm các hình tượng / hình ảnh minh họa trong thông tin để giúp chúng ta hiểu về thế giới dễ dàng hơn. Chúng ta có thể lợi dụng ý tưởng này để cấu trúc thông tin của mình một cách trực quan và tạo ra các mẫu sẽ tăng cường thông điệp mà chúng ta đang cố gắng truyền đạt.
Hãy cùng lướt qua một số những kỹ thuật sau!
Sử dụng các đường, viền và hình để nhóm thông tin liên quan
Ngay cả một cái gì đó rất đơn giản ví dụ như 1 vị trí và 1 nhóm các yếu tố trên một trang giấy cũng đủ quan trọng để có thể ảnh hưởng tới cách người đọc hiểu đồ họa của chúng ta.
Nếu bạn sử dụng các yếu tố thiết kế cơ bản như đường viền, đường kẻ, vòng tròn và hình vuông để sắp xếp nội dung 1 cách trực quan, độc giả sẽ thấy việc tiếp thu thông tin / nội dung đó dễ dàng hơn.
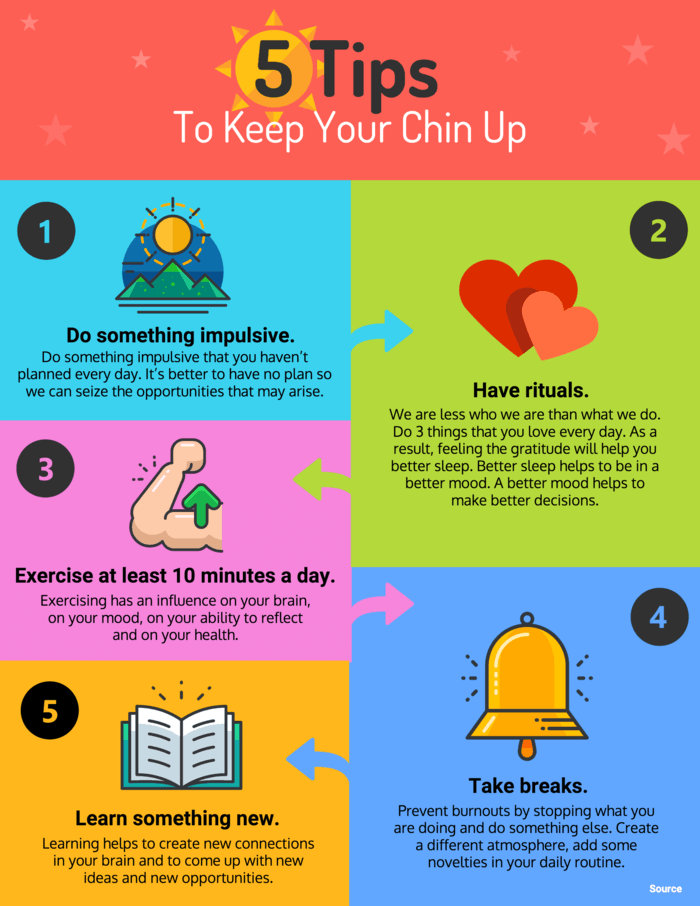
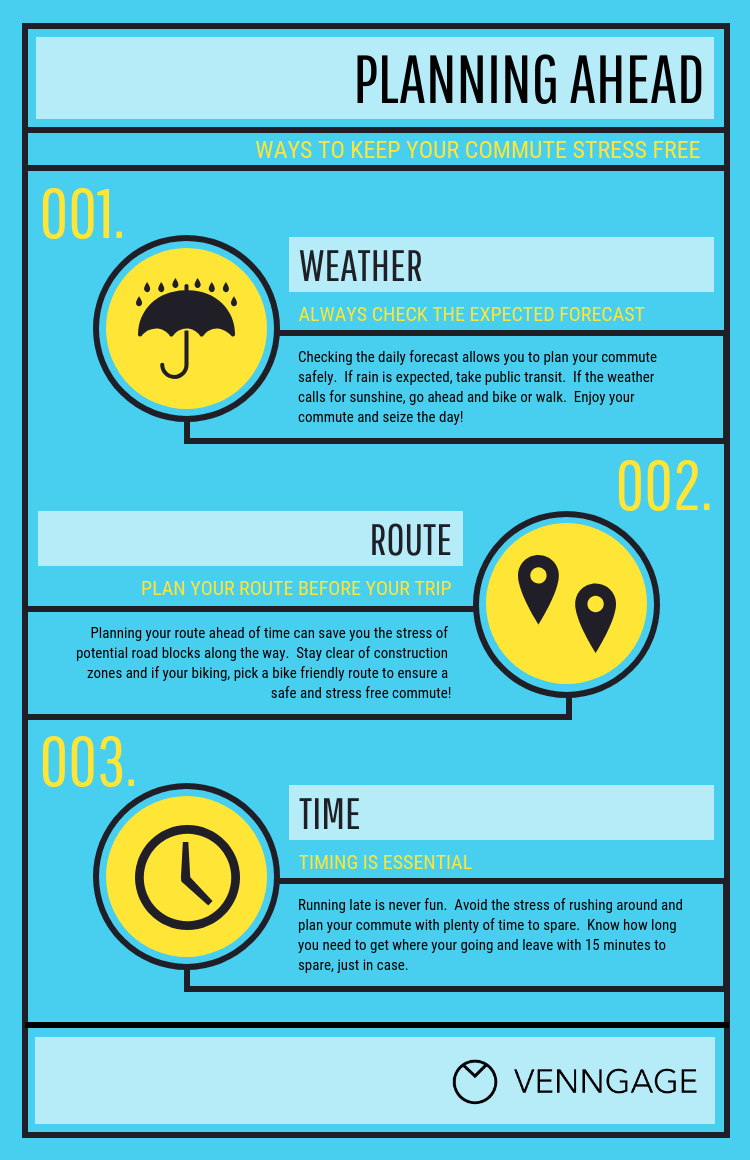
Ví dụ: Infographic với các yếu tố liên quan đường viền, hình dạng khung như dưới đây. Hầu hết các infographics, sử dụng kỹ thuật này để chia thiết kế thành nhiều phần nhỏ tách biệt nhưng không quá rời rạc, giúp đồ họa dễ đọc hơn rất nhiều.

Ngoài ra, khi chúng ta cần thể 1 nội nội dung mang tính chất tập trung từ 1 đối tượng nào đó thì việc kết nối / phân nhánh các yêu tố liên quan trong 1 tổ chức thông tin bằng đường kẻ là cực kỳ quan trọng và cần thiết.

Sử dụng một màu tương phản để hướng dẫn độc giả của bạn Chú ý
Một yếu tố thiết kế quan trọng khác để suy nghĩ đó là màu sắc. Bằng 1 cách rất tự nhiên, chúng ta luôn sử dụng màu sắc để làm cho infographics trông đẹp hơn. Nhưng màu sắc cũng có thể được sử dụng cho 1 chủ đích khác, đó chính là công cụ để giao tiếp trở nên mạnh mẽ.
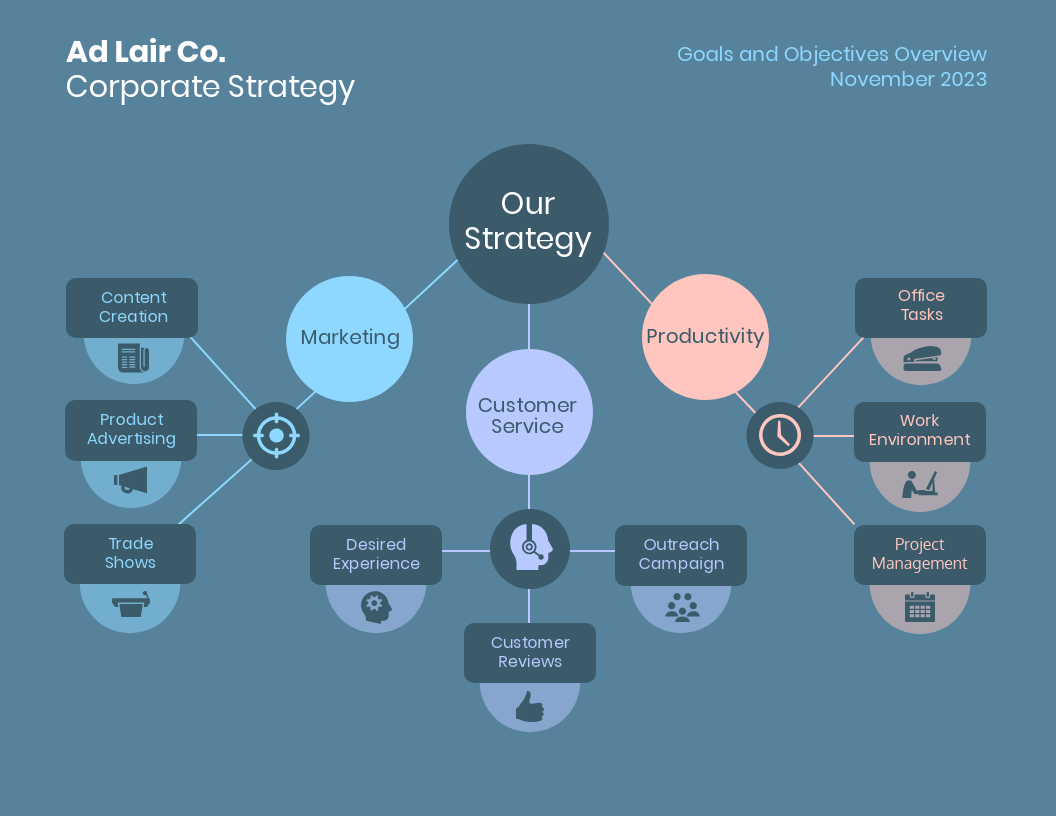
Cũng giống như đường và viền, màu sắc có thể được sử dụng để biểu thị các nhóm thông tin khác nhau, như được thấy trong ví dụ đồ họa thông tin chiến lược kinh doanh dưới đây:

Nhưng quan trọng hơn, chúng ta có thể sử dụng màu sắc để thu hút sự chú ý đến những mẩu thông tin quan trọng và cốt lõi, từ đó đẩy những thông tin hỗ trợ – ít quan trọng xuống nền.
Chọn một màu tương phản với tất cả các màu khác trong infographics và sử dụng nó để làm nổi bật thông tin quan trọng nhất.
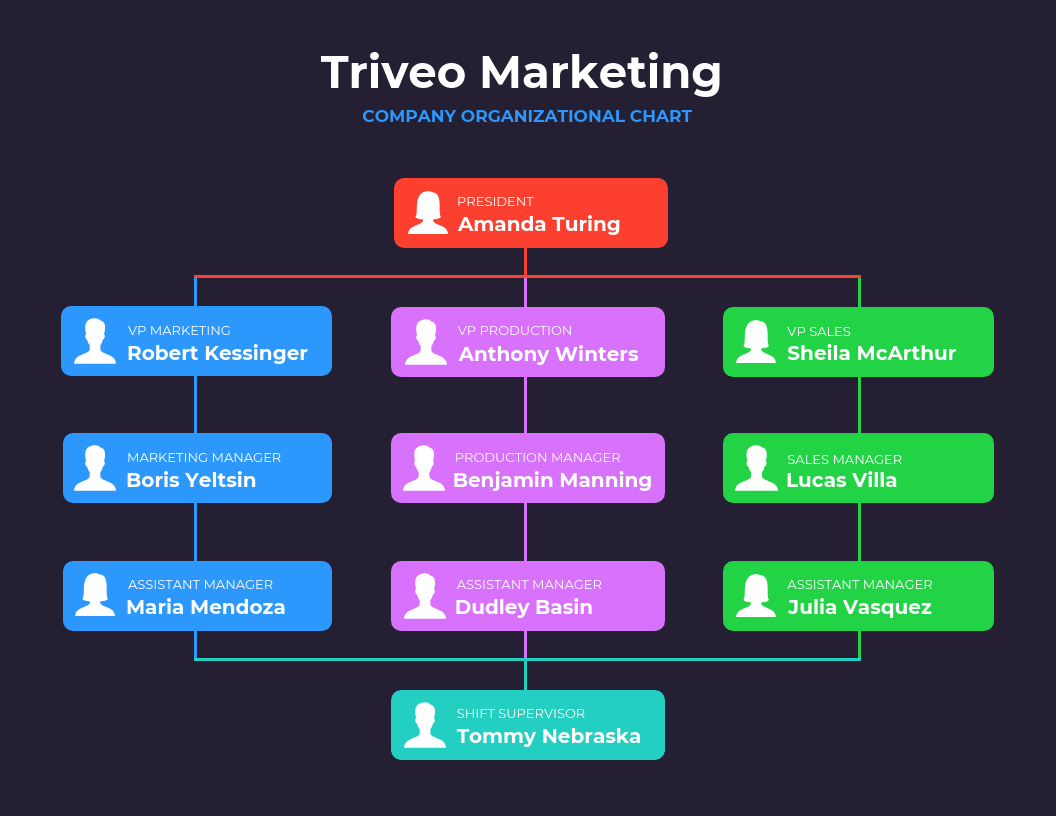
Lấy ví dụ là infographic dưới đây, các vòng tròn màu vàng sáng tương phản với nền màu xanh để làm nổi bật các biểu tượng (khía cạnh trực quan quan trọng nhất của đồ họa). Kỹ thuật này cũng có thể là xu hướng màu sắc rất hợp thời trang là một trong những xu hướng thiết kế đồ họa lớn nhất năm 2020.

Tạo một hệ thống phân cấp văn bản với ba kiểu phông chữ khác nhau
Font chữ là một trong những điều đầu tiên mọi người chú ý khi lần đầu tiên nhìn vào một infographic. Nếu chọn font chữ không khéo léo, rất có thể bạn sẽ làm hỏng cả một infographic của mình. Chìa khóa để sử dụng font chữ chính xác trong infographics là tạo một hệ thống phân cấp văn bản rõ ràng với ba kiểu phông chữ khác nhau, một kiểu cho tiêu đề chính,một kiểu cho tiêu đề phụ và cuối cùng là một loại font cho phần còn lại.
Phông tiêu đề chính phải là lớn nhất và có thể được cách điệu và chăm chút nhất. Hãy nghĩ về nó quan trọng như thể người đọc có thể bỏ đi hoặc dừng lại đọc phần tiếp theo khi nhìn vào tiêu đề chính của bạn.
Phông chữ cho các tiêu đề phụ nên nhỏ hơn một chút và ít cách điệu hơn, nhưng nó vẫn nổi bật trên trang thiết kế nhé.
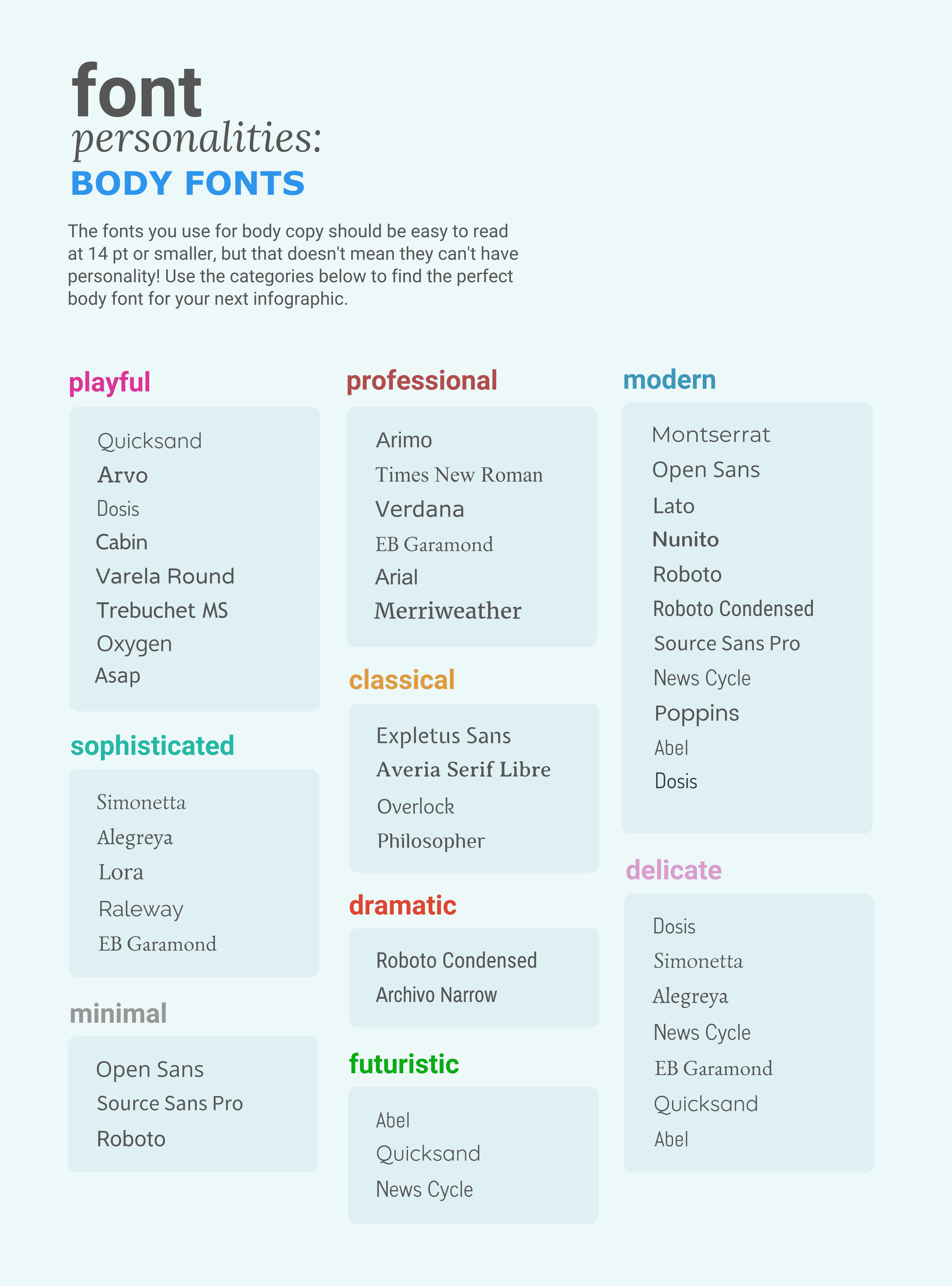
Cuối cùng, phông chữ cho văn bản còn lại nên nhỏ nhất và không nên cách điệu chút nào. Nó cần đơn giản bởi đó là phần phải dễ đọc nhất có thể. Tham khảo vài font dưới đây nhé:

Sử dụng hình ảnh, icons và hình minh họa (illustrations) để làm cho infographics trở nên dễ nhớ
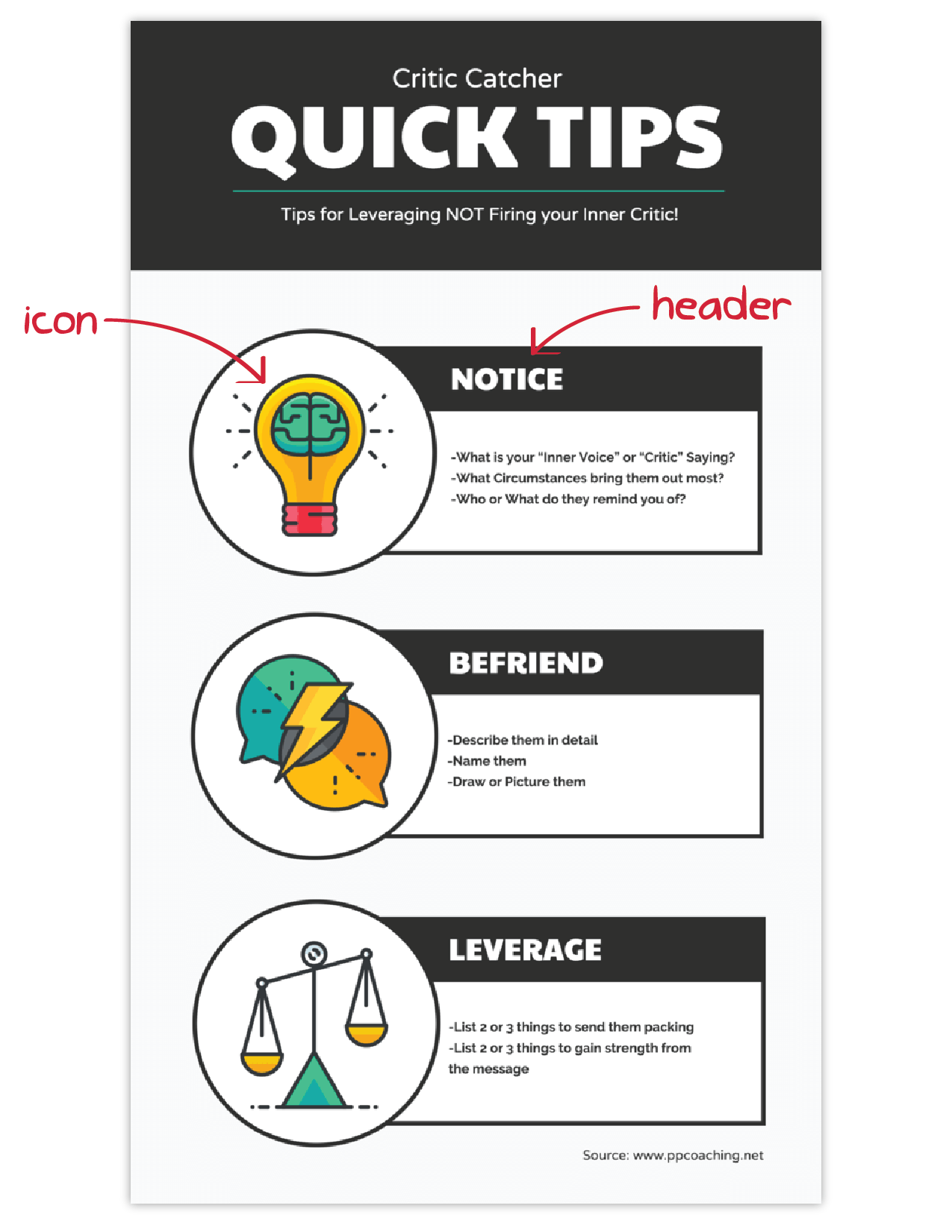
Cuối cùng nhưng không kém phần quan trọng, hãy đảm bảo rằng trọng tâm của infographic luôn trực quan như 1 bức ảnh. Hình ảnh là rất quan trọng để làm cho thông tin trở nên hấp dẫn và đáng nhớ. Các infographics tốt nhất luôn luôn có sự cân bằng giữa văn bản và hình ảnh. Và cách dễ nhất để đảm bảo bạn có đủ hình ảnh trong infographic của mình là thêm một icon để thể hiện từng tiêu đề, như trong ví dụ dưới đây:

Kết luận
Infographics tốt nhất nên sử dụng kết hợp văn bản, hình ảnh và dữ liệu để giúp truyền tải nội dung tốt nhất, tạo tương tác cao với người đọc. Nên nhớ các yếu tố dưới đây để tạo ra 1 infographics hoàn hảo:
Sử dụng các đường, viền và hình để nhóm thông tin liên quan.
Sử dụng một màu tương phản để thu hút sự chú ý đến thông tin chính.
Tạo một hệ thống phân cấp văn bản với ba kiểu phông chữ khác nhau.
Sử dụng hình ảnh, icons và hình minh họa (illustrations) để làm cho những điều quan trọng trở nên đáng nhớ.



